Do chưa có điều kiện cũng như kiến thức nhất định về máy chủ riêng (VPS hoặc Server), các bạn thường xây dựng website của mình trên hosting (giá rẻ và không mất công tối ưu, quản trị), chính vì thế mà bạn sẽ khó có thể thực hiện các thao tác config nâng cao so với máy chủ riêng…Vậy, trong thời gian đầu, khoan hẵn nghĩ tới những thứ cao siêu như tối ưu apache, cache (memcached, xcache, apc cache…), mysql, ta hãy nghĩ những điều đơn giản, một vài thao tác cơ bản để tối ưu website wordpress của mình.
Kết quả trước khi thực hiện tối ưu với Google PageSpeed Insights
1. Nén dữ liệu trên server trước khi chuyển về cho trình duyệt
– Để nén dữ liệu trước khi gửi về cho client, giảm thiểu băng thông và tăng tốc độ load trang, bạn thêm vào .htaccess đoạn rule sau:
# BEGIN Compress text files
<IfModule mod_deflate.c>
<FilesMatch ".(css|js|x?html?|php)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>
# END Compress text files
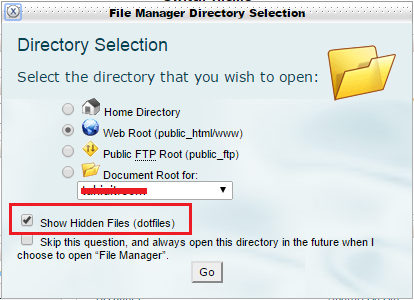
– Đôi khi, nếu sử dụng hosting Cpanel bạn mở lên sẽ không thấy file .htaccess (vì trên linux, dấu . trước file là ẩn). Bạn cần lựa chọn hiển thị file ẩn mới có thể nhìn thấy được. Hoặc bạn có thể dùng FTP để xem và chỉnh sửa file của mình.
2. Bật tính năng Leverage browser caching trên .htaccess – cache trên trình duyệt (client)
Hầu hết các hosting đều hỗ trợ .htaccess nên các bạn đều có thể dễ dàng tùy chỉnh, bạn sẽ thêm đoạn rule sau vào .htaccess:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 week" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType text/html "access plus 1 minute" ExpiresByType text/plain "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" </IfModule> ## EXPIRES CACHING ## # BEGIN Turn ETags Off <IfModule mod_headers.c> Header unset ETag </IfModule> FileETag None # END Turn ETags Off # BEGIN Remove Last-Modified Header <IfModule mod_headers.c> Header unset Last-Modified </IfModule> # END Remove Last-Modified Header
3. Nén hình ảnh trên website
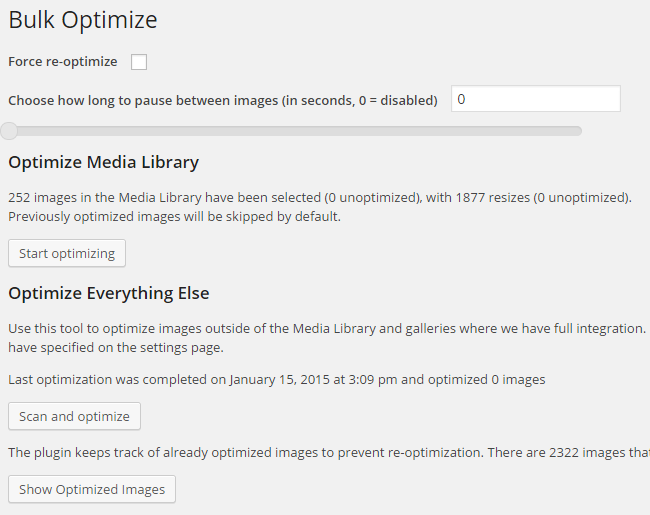
– Hầu hết các công cụ đo tốc độ website đều khuyến cáo bạn nén lại hình ảnh website, cụ thể là Google Speed Insights. Như vậy bạn có thể cài đặt EWWW Image Optimizer để nén hình ảnh trên website. Rất đơn giản, bạn chỉ cần cài đặt và kích hoạt. Sau đó vào Media » Bulk Optimize và chạy tiến trình nén hình ảnh. Đối với mắt thường, chắc chắn bạn sẽ chẳng thấy gì khác biệt nhưng những cỗ máy thì có đó.
– Với plugins này bạn có thể nén toàn bộ hình ảnh trên web và tùy chọn để tự động nén khi upload hình ảnh (lưu ý, do cần phải nén hình ảnh nên lúc upload sẽ lâu hơn bình thường xíu nhé)
4. Minify Css, JS
– Khi bạn xem file css, js của một số website, bạn sẽ lắc đầu ngao ngán, sao mà code rối thế :D, lúc đầu là tớ nghĩ vậy. Sau này khi biết đến kỹ thuật minify, mình hiểu rằng đó là họ đã tối ưu file css của mình. Loại bỏ các khoảng trắng, xuống dòng, các ký tự không cần thiết…
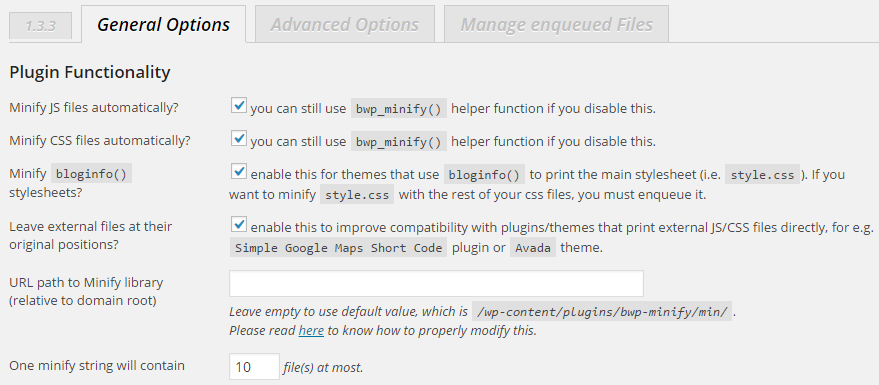
– Website của mình sử dụng plugins Better WordPress Minify
5. Chỉ hiển thị những script cần thiết trên trang chủ
– Khi bạn cài các plugin cho website của mình, bạn sẽ thấy rằng, rất nhiều script css, js của plugin trên trang chủ của mình, mặc dù bạn chẳng sử dụng nó. Ví dụ plugin rating bài viết, trang chủ thì rating làm gì…
– Bước này cần bạn có hiểu biết chút chút về hook của wordpress 😀
– Mình đã thêm dòng sau vào file functions.php của wordpress để bớt các script không cần thiết:
add_action('wp_head','my_conditional_script',0);
function my_conditional_script() {
if (is_home() || is_category()){
/*Loai bo script khong can thiet tai hompage, danh muc */
//Sharethis
remove_action('wp_head', 'st_widget_head');
remove_action( 'wp_enqueue_scripts', 'st_styles' );
//kk Star Ratings
global $kkStarRatings_obj;
remove_action('wp_enqueue_scripts', array($kkStarRatings_obj, 'js'));
remove_action('wp_enqueue_scripts', array($kkStarRatings_obj, 'css'));
remove_action('wp_head', array($kkStarRatings_obj, 'css_custom'));
//Crayon Syntax
remove_action('wp_ajax_crayon-tag-editor', 'CrayonTagEditorWP::content');
remove_action('wp_ajax_nopriv_crayon-tag-editor', 'CrayonTagEditorWP::content');
remove_action('wp_ajax_crayon-highlight', 'CrayonWP::ajax_highlight');
remove_action('wp_ajax_nopriv_crayon-highlight', 'CrayonWP::ajax_highlight');
}
}
– Và đôi khi mình cũng phải can thiệp trực tiếp vào file plugin để chỉnh sửa code. Phần này hơi…xíu nên mình chỉ đề cập lấy ý tưởng cho các bạn thôi.
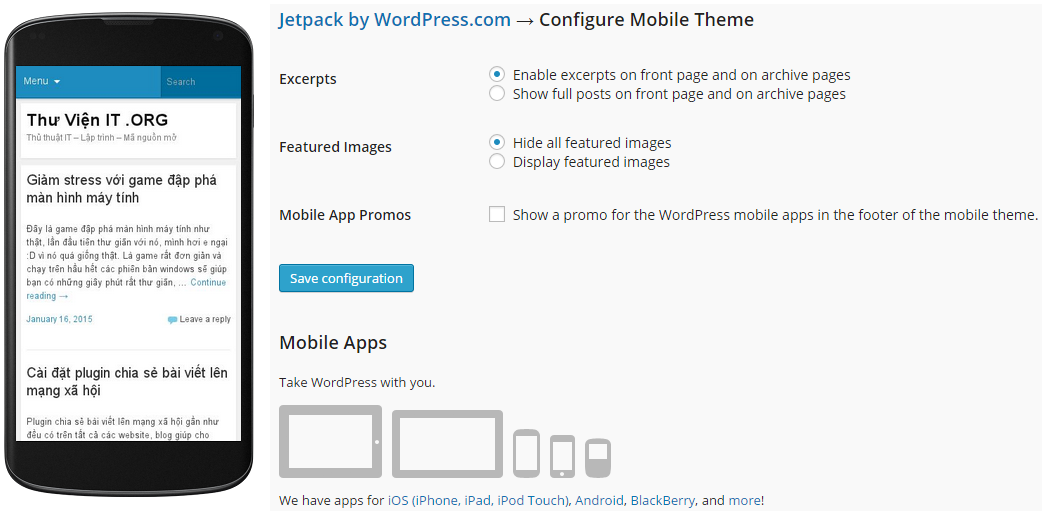
6. Tối ưu giao diện mobile sử dụng JetPack
– Giao diện trên mobile phải thực sự đơn giản và loại bỏ những gì không cần thiết, và loại bỏ luôn cả hình ảnh trang trí (Featured Image). Như vậy bạn sẽ loại bỏ bớt các script, hình ảnh và chỉ hiển thị bài viết cần thiết. Ở đây mình dùng JetPack Mobile
– Nếu biết plugin này, chỉ sử dụng mobile theme thôi thì quá cồng kềnh, nó cũng có một số chức năng hay khác mà bạn nên tìm hiểu.
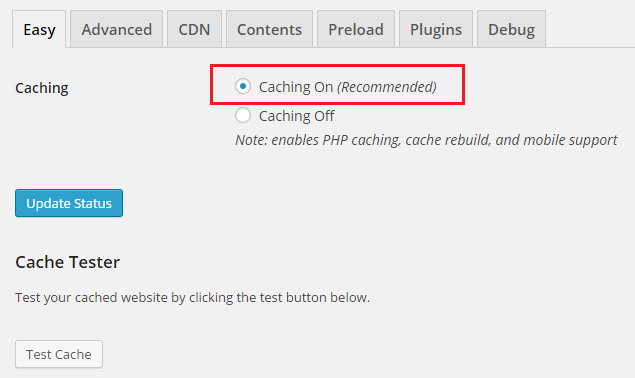
7. Cấu hình cache trên server WP Super Cache
– Theo đánh giá của mình, so với W3 Total Cache, plugin này có vẻ dễ sử dụng hơn nhiều, trong khi W3 Total Cache có quá nhiều lựa chọn, và nếu bạn chưa đủ kiến thức, một khi bạn đã nghĩ tới dùng máy chủ riêng, thì hãy tìm hiểu W3 Total Cache.
– Lưu ý, nếu website của bạn website bán hàng, sử dụng cookie và session nhiều…thì nên tìm hiểu cho kỹ nếu không sẽ có nhiều cái bị sai lệch hén.
8. Những cái cần tối ưu khác
– Rất nhiều các bạn ạ, tối ưu database, xóa các dữ liệu không cần thiết.
– Tối ưu hosting, server, tối ưu mysql, cài nginx…
– Sử dụng CDN.
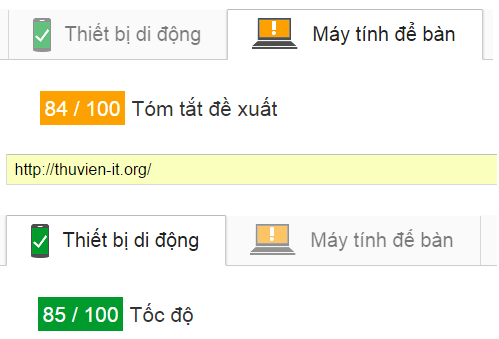
Kết luận
Trên đây là những hướng dẫn rất cơ bản của mình để các bạn có thể bước đầu tối ưu wordpress, những phần dùng đến plugins, hãy xem và tìm hiểu chúng trên mạng nhé. Nếu website của bạn không phải bằng WordPress, thì cũng tìm cách làm tương tự nhé.
Kết quả sau khi tối ưu: