Phía trên là một trong những đề xuất của Google PageSpeed Insights để tăng tốc website của bạn. Định dạng và nén hình ảnh phù hợp để tiết kiệm nhiều byte dữ liệu. Nhờ vậy quá trình tải file ảnh về trình duyệt cũng được cải thiện.
Tối ưu hình ảnh bằng EWWW Image Optimizer
– Sử dụng kỹ thuật lossless optimization, vì thế chất lượng ảnh trước và sau khi tối ưu là giống nhau. Chỉ có kích thước của file là thay đổi. Có chút ngoại lệ là hình ảnh động dạng gif sẽ không còn động nữa và cũng không quay lại thời điểm chưa nén.
– Bên cạnh đó, plugin cũng cung cấp khả năng loại bỏ metadata trong hình ảnh, đó là các thông tin về ngày tạo, tác giả…
Cài đặt EWWW Image Optimizer
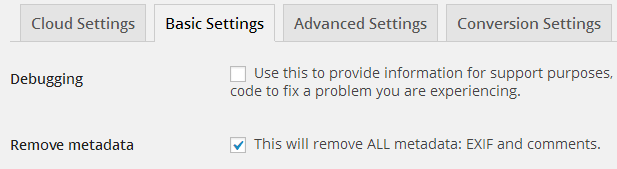
– Sau khi cài đặt và kích hoạt plugin. Bạn vào mục Settings » EWWW Image Optimizer, bạn chỉ cần bật tính năng xóa metadata là xong phần cấu hình. Chỉ cần thế là đủ, các phần nâng cao khác bạn có thể tự tìm hiểu thêm.
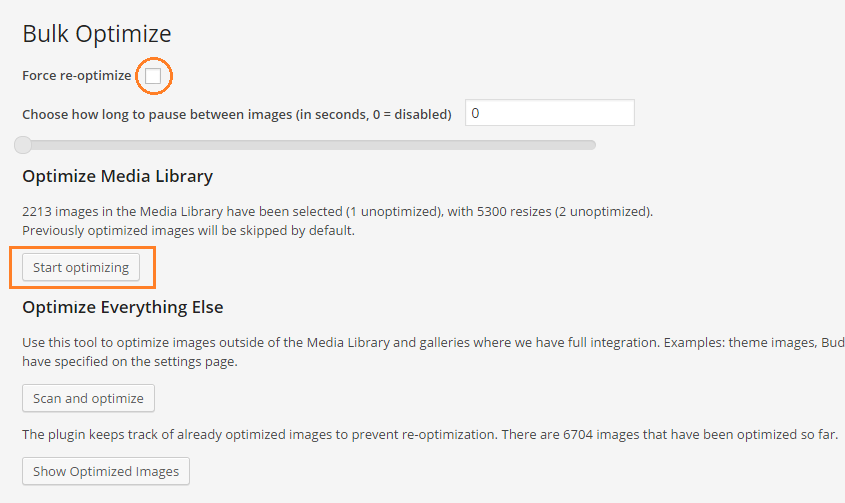
– Để tối ưu hình ảnh, các bạn có thể tối ưu đồng loạt các file trong media bằng cách vào Media » Bulk Optimize. Sau đó check vào ô Force re-optimize và bắt đầu nhấn tối ưu hình ảnh bằng nút Start optimizing
– Đó chỉ là tối ưu hình ảnh trong media, để tối ưu toàn bộ thì bạn nhấn nút Scan and Optimized. Nên làm cái này ha. Plugin sẽ chạy và liệt kê hình ảnh đã tối ưu và đã tối ưu được bao nhiêu %. Rất cụ thể.
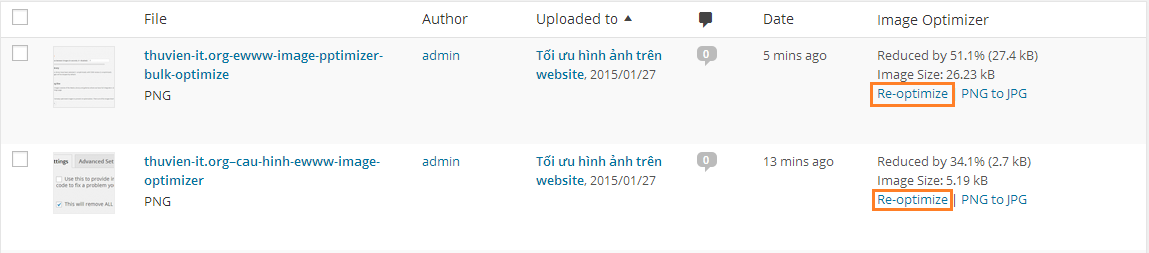
– Ngoài ra, bạn còn có thể tối ưu từng hình ảnh bằng các vào Media
Lưu ý: sau khi cài đặt thì plugin sẽ tự động tối ưu hình ảnh bạn upload, quá tiên lợi phải không nào. Giờ thì thử kiểm tra lại website với công cụ Google PageSpeed Insights