HTTP Caching là gì?
Cache thường được xem như những kết quả được lưu trữ lại. Việc này sẽ tiết kiệm thời gian tính toán lại những giá trị đó nếu không có thay đổi gì.
Như vậy, trình duyệt có thể lưu hình ảnh, stylesheet (css), javascript(js)…của website. Để lần truy xuất sau, trình duyệt không cần phải tải lại những nội dung đó mà sử dụng các dữ liệu đã lưu lại (cache). Rõ ràng, ta thấy 2 ưu điểm của việc này là tăng tốt độ load website và giảm lượng băng thông sử dụng.
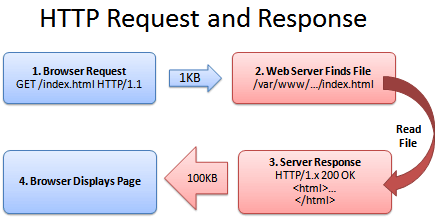
Bên dưới là mô hình mà cache chưa hoạt động:
1. Trình duyệt: yêu cầu file index.hmtl
2. Server: tìm kiếm file index.html,
3. Server: nếu có, server sẽ đọc file và gửi kèm thông báo về cho trình duyệt.
4. Trình duyệt: tải và hiện cho người dùng xem.
Theo mô hình này, nếu không dùng cache, file index.html không thay đổi thì việc tải đi tải lại làm tiêu tốn tài nguyên hệ thống, server phải xử lý, trình duyệt phải trải trang về…Vậy, để hạn chế điều này, có một số phương pháp được đưa ra:
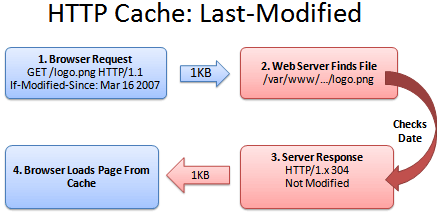
Phương pháp 1: Last-Modified
Giả dụ trình duyệt cần tải file logo.png và đây là lần đầu tiên. Server trả về file logo.png với một dòng trong HTTP header như sau:
Last-modified: Thu, 16 Mar 2007 04:00:25 GMT
Bấy giờ trình duyệt sẽ hiểu là file logo.png được tạo và chỉnh sửa lần cuối cùng vào thứ 5 ngày 18 tháng 8 năm 2011 lúc 4 giờ 0 phút 25 giây. Nếu lần cuối cùng trình duyệt tải file logo.png này sớm hơn thời gian trên, nó sẽ tự động tải lại file này. Và ngược lại nó sẽ lấy trong cache ra.
1. Trình duyệt: yêu cầu file logo.png với last-modified phải mới hơn 16/3/2007.
2. Server: kiểm tra thời gian chỉnh sửa cuối cùng
3. Server: nếu file thời gian chỉnh sửa cuối cùng trước ngày 16/3/2007 thì sẽ báo cho trình duyệt biết là không chỉnh sửa gì cả (dòng thông báo tốn rất ít băng thông và server không cần xử lý nhiều)
4. Trình duyệt: khi nhận được thông báo từ server, trình duyệt sẽ lấy từ cache ra.
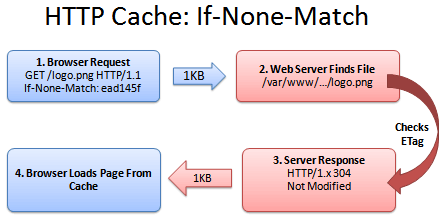
Phương pháp 2: ETag
Rất đơn giản, server sẽ tạo một chuỗi Hash cho file logo.png gọi là ETag, mỗi file khác nhau đều có chuỗi ETag khác nhau. Server sẽ gửi kèm ETag này cũng với file logo.png. Trình duyệt chỉ cần so sánh ETag này với ETag của file logo.png trước đó mà nó đã tải. Nếu giống nhau thì sẽ dùng cache để thay thế. Ngược lại thì tải lại file logo.png
Tham số ETag trong HTTP Header sẽ trong giống thế này đây:
ETag: ead145f
1. Trình duyệt: yêu cầu file logo.png với Etag là “ead145f”.
2. Server: tìm file logo.png và kiểm tra Etag.
3. Server: thông báo cho trình duyệt là không có chỉnh sửa gì cả.
4. Trình duyệt: nhận được thông báo và biết rằng file mình đang lưu trữ là mới nhất rồi => hiện thị lại.
Cũng tương tự last-modifed, ETags thường được áp dụng cho file javascript. Dùng ETag sẽ nhanh chóng giúp trình duyệt phát hiện điểm khác nhau để quyết định có tải file mới hay không. Thường thì last-modifed được dùng rộng rãi hơn.
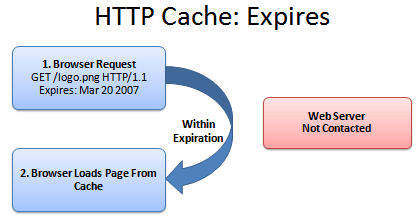
Phương pháp 3: Expires
Khi lần đầu tiên trình duyệt yêu cầu file, server sẽ gửi file và kèm thêm thông số Expires:
Expires: Thu, 18 Aug 2011 04:00:25 GMT
Và như vậy, trình duyệt sẽ chỉ tải lại file này khi đã hết thời hạn được ghi trong Expires (hết hạn sử dụng)
1. Trình duyệt: trình duyệt sẽ tìm hạn sử dụng của file logo.png
2. Trình duyệt: còn hạn sử dụng, vậy thì dùng cache tiếp.
File này sẽ được mở ra tức thì. Liệu bạn có đặt câu hỏi rằng, nếu hình ảnh, nội dung file css, js trên server thay đổi thì làm sao trình duyệt biết mà thay đổi :(. Khi nó tự làm việc và không liên hệ gì với Server. Như vậy, để trình duyệt update lại file, phải thay đổi tên của file, quá phiền phức. Chính vì thế, mà bạn sẽ thấy nhiều website có phần version hoặc chuỗi gì đó đằng sau file css, javascript của mình.
Phương pháp 4: Max-Age
Một loại hạn sử dụng tương tự Expires, nhưng thời gian không được quy định cụ thể mà sẽ dựa trên thời gian hiện tại + Max-age của file. Tham số này được quy định trong HTTP header như sau:
Cache–control: max–age=86400
Max-Age được tính bằng giây. Bảng chuyển đổi:
1 ngày = 86400 giây
1 tuần = 604800 giây
1 tháng = 2629000 giây
1 năm = 31536000 giây