Hầu hết các website wordpress hiện nay cũng như các theme đều đã hỗ trợ giao diện thân thiện với di dộng để có được lượng truy cập dồi dào từ thiết bị này cũng như tăng thứ hạng SEO trên Google. Còn bạn thì sao, khi kiểm tra website thân thiện với di động và bạn biết là website chưa có thân thiện và bạn chưa biết làm giao diện mobile cho wordpress như thế nào thì hãy tiếp tục đọc bài viết

1. Tạo giao diện mobile cho website cần đáp ứng những gì?
– Đối với kích cỡ hạn chế của điện thoại so với máy tính, chữ dễ đọc, các link dễ chạm là quan trọng. Hãy giúp người dùng dễ nhìn và dễ thao tác.
– Mặt khác, tốc độ cũng là vẫn đề cần nói đến, website của bạn phải nhanh, và tối giản đi những thành phần không cần thiết. Với mình, trên di động chỉ hiển thị menu và danh sách bài viết, các widget, footer rườm rà sẽ được ẩn đi.
– Có hỗ trợ cache từ các plugin như WP supper cache hay W3c total cache hay không?
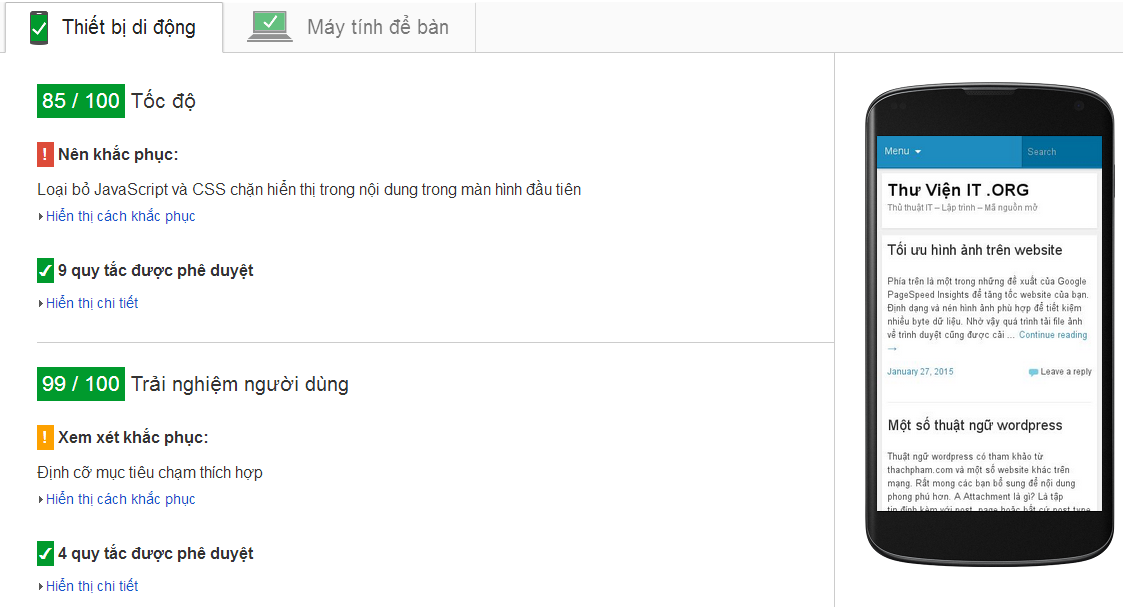
2. Làm sao biết giao diện mobile đạt trải nghiệm người dùng tốt?
Các bạn hãy xem bài viết phân tích và tối ưu trang web
Và tính năng tạo giao diện trên mobile của plugin JetPack hoàn toàn đáp ứng dược nhứng yêu cầu trên. Mình đã chọn nó cho website của mình, và viết lại bài hướng dẫn này. Nào tao cùng bắt đầu nhé.
3. Các bước cài đặt giao diện mobile cho wordpress
1. Tải, cài đặt và kích hoạt plugin JetPack
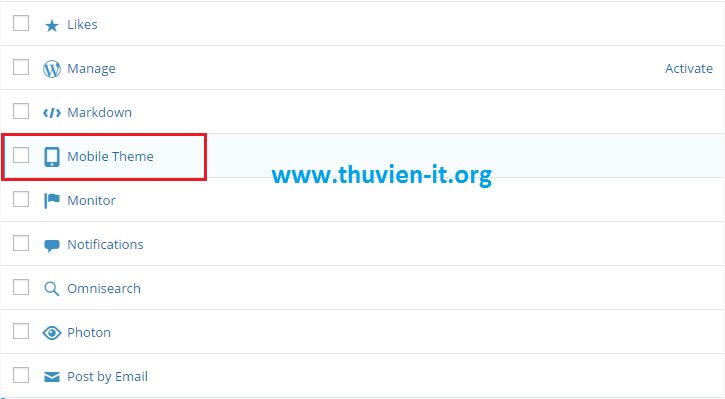
2. Kích hoạt tính năng mobile: JetPack -> Settings -> di chuyển chuột đến Mobile theme và click active.

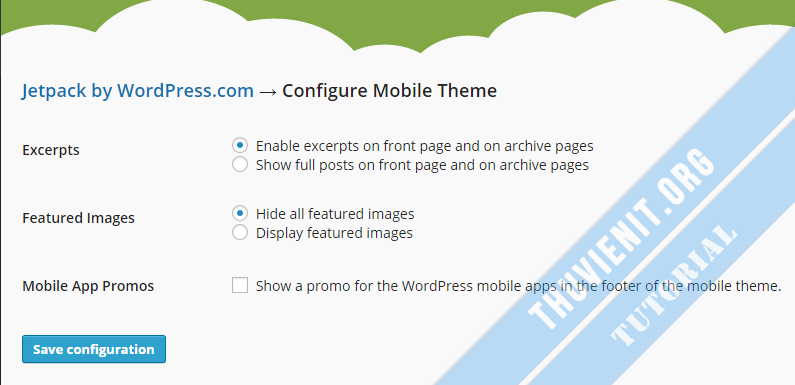
3. Cấu hình mobile theme JetPack

Các bạn chọn như hình vẽ trên, phần excrpts là hiển thị đầy đủ hay một phần nội dung bài viết, phần Featured Images là có hiện thị hình ảnh đại diện của bài viết không. Mình chọn lần lượt là hiển thị một phần và không hiện hình đại diện của bài viết để tăng tốc độ load trang.



Mình chỉ Tải, cài đặt và kích hoạt plugin JetPack đc thôi. ko làm đc gì nữa
Là sao bạn nhỉ? Chưa hiểu ý bạn lắm. Ý là bạn không cấu hình được JetPack hay sao? Nếu đúng vậy thì có thể do host nhé bạn.
hay lắm cảm ơn bạn nhiều nha
You’re welcome