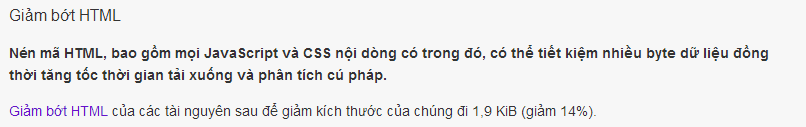
Khi bạn kiểm tra tốc độ website thông qua công cụ Google PageSpeed Insights, nếu bạn thấy hình bên dưới, có nghĩa là website của bạn chưa được giảm bớt HTML.
Làm gì để giảm bớt HTML
– Giảm bớt nội dung HTML bằng cách rút gọn các đường dẫn.
– Loại bỏ các comment html.
– Loại bỏ các khoảng trắng bao gồm: dòng mới, tabs, các phần dư thừa khác.
Giảm bớt HTML có ảnh hưởng tới các thẻ <pre>, <textarea>, <script> và các thẻ điều kiện css không?
– Câu trả lời là có nếu bạn không chú ý đến để loại bỏ việc tối ưu trong các thẻ này. Thật may, trên wordpress có rất nhiều plugins giúp tối ưu HMTL và cũng quan tâm đến vấn đề này…họ nghĩ trước mình mà :D.
WP-HTML-Compression
Đây là plugin mình giới thiệu với các bạn. Chỉ việc cài đặt và kích hoạt là xong, nhớ kiểm tra lại website sau khi giảm bớt HTML nhé. Nếu bạn có sử dụng CDN, bạn cần tắt chức năng rút gọn liên kết bằng cách vào file
libs/html-minify.php
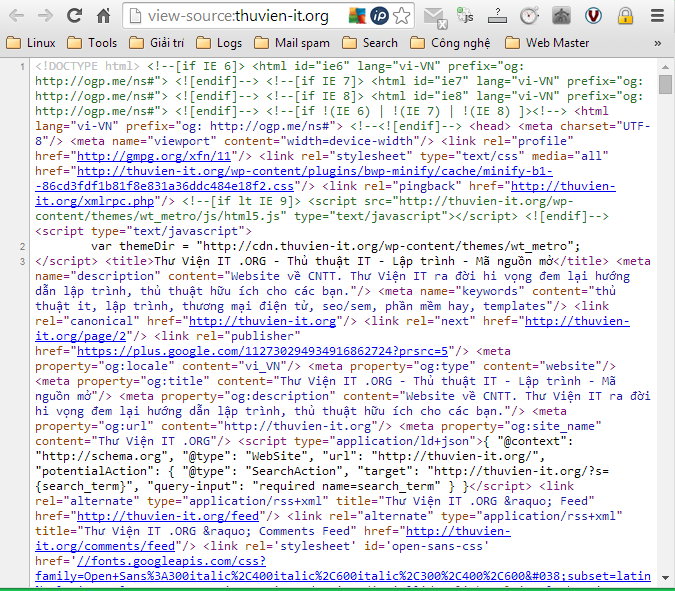
và chuyển $shorten_urls sang false. Kết quả sau khi bạn nén website, nhìn khá rối.
Trước đây, khi mình view source của một số trang web, cứ bảo họ code chẳng style gì cả, làm gì cả mớ, nhìn rối quá, không hiểu sao code được như vậy. Thì nay đã rõ, họ đã tối ưu html của mình. Điều đáng lưu ý ở đây, nếu bạn có ý định tự xây dựng cho mình, thì hãy viết như bình thường trước, sau đó dùng module hoặc hàm để xử lý, chứ không là sẽ phiền phức về sau.
Lưu ý, việc tối ưu html như vậy là chưa đủ, hãy tìm hiểu thêm việc cách nén css và javascript.