Sitemap là gì? sitemap được xem như là bản đồ của website. Sitemap được chia thành 2 dạng: xml sitemap dành cho các bộ máy tìm kiếm như Google, Bing…và html sitemap dành cho người dùng
Sitemap xml giúp cho bộ máy tìm kiếm dễ dàng nắm được cấu trúc website của bạn, index nội dung mới nhanh hơn còn html sitemap giúp cho người dùng có cái nhìn tổng quan về các bài viết của bạn, các bài viết, danh mục sẽ được liệt kê như hình bên dưới:

Và tất nhiên, trên wordpress có rất nhiều plugin hỗ trợ tạo sitemap html, nhưng các bạn biết đấy, càng nhiều plugin thì website càng thêm cồng kềnh. Vì thế hôm nay mình sẽ hướng dẫn các bạn tạo sitemap html cho wordpress mà không dùng plugin. Lưu ý, bạn cần hiểu một xíu về lập trình web, wordpress mới thực hiện nhé.
Vào /wp-content/themes/them_dang_su_dung, tạo file mới page-sitemap.php chèn đoạn code sau vào đầu trang:
<?php /* Template Name: Sitemap */ ?>
Sau đó copy nội dung file page.php. Sau đó bạn thanh thế thẻ div id=”content bằng đoạn code sau:
<div id="content" style="float:left;">
<div class="post">
<div>
<h1 style="font-size:x-large; font-weight:bold;">Sơ đồ trang</h1>
</div>
<div class="entry siteMap">
<h2 id="posts">Posts</h2>
<ul>
<?php
// Add categories seprated with comma (,) you'd like to hide to display on sitemap
$cats = get_categories('exclude=');
foreach ($cats as $cat) {
echo "<li><h3>".$cat->cat_name."</h3>";
echo "<ul>";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()) {
the_post();
$category = get_the_category();
// Only display a post link once, even if it's in multiple categories
if ($category[0]->cat_ID == $cat->cat_ID) {
echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
}
}
echo "</ul>";
echo "</li>";
}
?>
</ul>
<!-- ----------------- Display Categories ----------------- -->
<h2>Categories</h2>
<ul>
<?php wp_list_cats("sort_column=name&optioncount=1&hierarchical=0"); ?>
</ul>
<!-- ----------------- Display Pages ----------------- -->
<h2 id="pages">Pages</h2>
<ul>
<?php
// Add pages seprated with comma[,] that you'd like to hide to display on sitemap
wp_list_pages(
array(
'exclude' => '',
'title_li' => '',
)
);
?>
</ul>
</div>
</div>
</div><!--End of id content-->
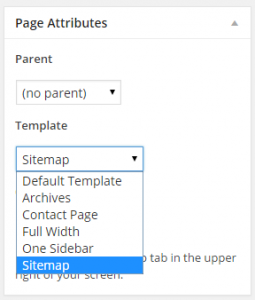
Các bạn tiến hành save file đã chỉnh sửa, sau đó add new page cho website của mình và chọn template là Sitemap

Như vậy là các bạn đã có thể tạo sitemap html cho wordpress mà không dùng plugin, xem demo tại link: sơ đồ trang


