Plugin chia sẻ bài viết lên mạng xã hội gần như đều có trên tất cả các website, blog giúp cho người dùng chia sẻ bài viết lên mạng xã hội cho bạn bè biết thêm các thông tin hữu ích. Qua đó tính tương tác sẽ cao hơn và có lợi cho website. Trên wordpress có rất nhiều plugins hỗ trợ điều này, nhưng đôi khi nhiều quá cũng làm bạn phân vân. Một điều quan trọng nữa là phải cài đặt sao cho nút chia sẻ trên mạng xã hội không gây phiền phức cho người dùng…
Với mình, mình cần plugin có thể thỏa mãn 3 yêu cầu sau:
– Không tính phí
– Hiển thị nút chia sẻ bài viết sau khi người dùng scroll chuột.
– Chỉ hiển thị trên nút share trên bài post.
Những plugins có phí thì không có gì để nói, khi có “gạo” bạn sẽ dễ lựa chọn hơn nhiều, nhưng không “gạo” thì sao? Sau khi tìm hiểu, mình tìm được một plugin phù hợp với yêu cầu trên là: ShareThis.
Sau đây là các bước cài đặt plugin chia sẻ bài viết lên mạng xã hội
Bước 1: login vào trang admin cài đặt và kích hoạt (active) ShareThis: Share Buttons and Social Analytics
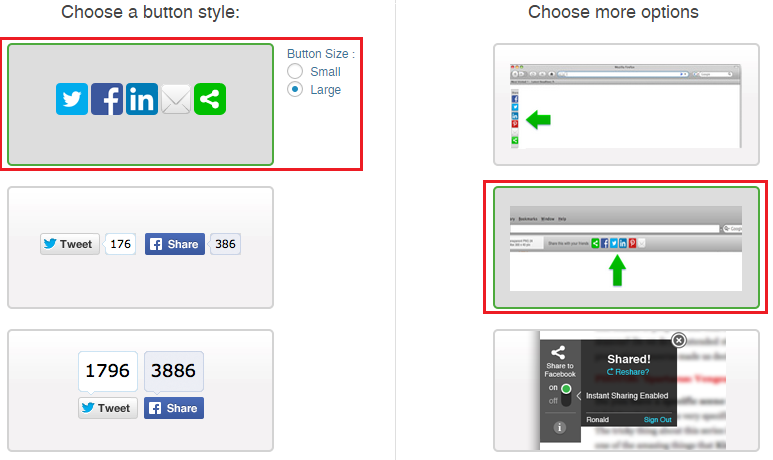
Bước 2: Vào mục Setting » ShareThis. Chọn Style cho nút share. Ở đây mình chọn đúng với yêu cầu là: hiển thị nút share khi người dùng scroll
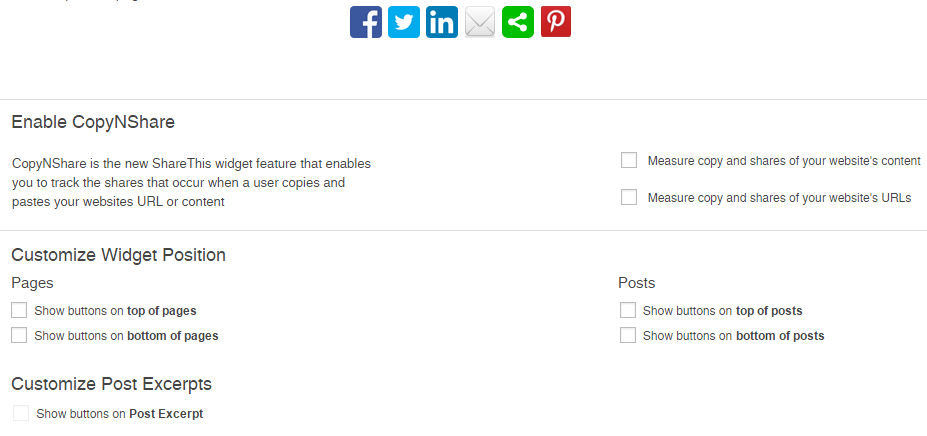
Bước 3: lựa chọn các mạng xã hội.
Bước 4: Nếu bạn có dùng twitter, điền thông tin user vào hoặc bỏ trống cũng được.
Bước 5: Nếu đã chọn như bước 2 thì bước này bạn bỏ chọn tất cả các ô. Nếu không muốn làm như bước 2, bạn có thể cấu hình tùy ý mình nhé. Có thể để đầu, cuối, trái, phải bài post.
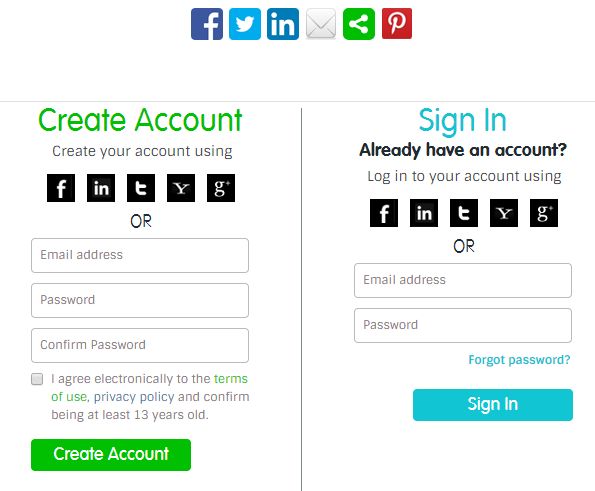
Bước 6: nhấn vào Get your publisher key! và đăng ký account.
Bước 7. Sau khi nhận được thông báo đăng ký thành công, bạn nhấn final step. Sau đó nhấn nút save.
Lưu ý, mặc định plugin này có 2 cái khá ngô nghê:
1. Không có nút tắt hiển thị trên hompage
Xử lý: thêm đoạn code sau vào file functions.php (wp-content/themes/ten_theme/functions.php) trong theme của bạn:
add_action('wp_head','my_conditional_script',0);
function my_conditional_script() {
if (is_home() || is_category()){
//Sharethis
remove_action('wp_head', 'st_widget_head');
remove_action( 'wp_enqueue_scripts', 'st_styles' );
}
}
2. Khi click vào nút share thì nó sẽ mở ra tab mới trên trình duyệt chứ không phải cửa sổ mới như các plugins khác.
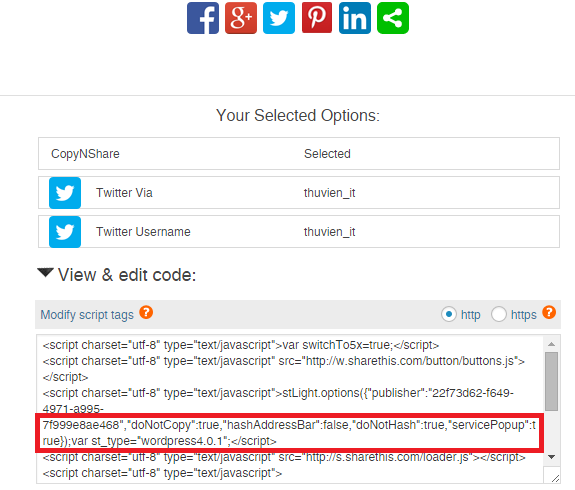
Xử lý: trong phần cấu hình View & edit Code của ShareThis, các bạn thêm vào đoạn “servicePopup”:true
3. Nếu bạn không muốn hiển thị trên giao diện di động thì vào phần edit code của ShareThis và thêm vào đoạn sau (sẽ mất khi bạn update plugin):
function tweakjp_is_mobile() {
// Are Jetpack Mobile functions available?
if ( ! function_exists( 'jetpack_is_mobile' ) )
return false;
// Is Mobile theme showing?
if ( isset( $_COOKIE['akm_mobile'] ) && $_COOKIE['akm_mobile'] == 'false' )
return false;
return jetpack_is_mobile();
}
// Let's add our custom stylesheet
function tweakjp_maybe_add_css() {
// On mobile?
if ( tweakjp_is_mobile() ) {
//Sharethis
remove_action('wp_head', 'st_widget_head');
remove_action( 'wp_enqueue_scripts', 'st_styles' );
}
}
add_action( 'wp_enqueue_scripts', 'tweakjp_maybe_add_css' );
Vậy là đã hoàn tất, demo thì bạn có thể xem ở website của mình luôn hén.