Bạn thấy một website wordpress có giao diện khá là ưng ý và muốn thử nghiệm trên website của mình, nhưng làm sao biết được website đó đang dùng theme gì? Thủ thuật nhỏ dưới đây sẽ hướng dẫn bạn xác định theme của website wordpress một cách dễ dàng nhất.
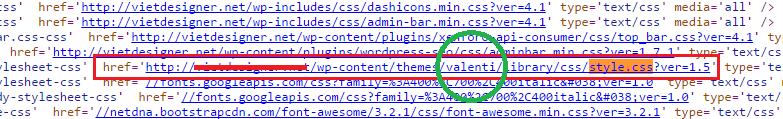
Nếu bạn để ý, các file style.css của wordpress sẽ nằm trong giao diện đang sử dụng. Nhờ đó mà ta có thể lần ra theme bằng cách view source của website. Ví dụ như hình bên dưới:
Như vậy, có thể thấy là website này đang dùng theme trong ô màu xanh valenti, dựa vào từ khóa này, chắc hẳn bạn đã có thể tìm chính xác theme này. Quá đơn giản phải không các bạn. Hi vọng thủ thuật nhỏ này sẽ giúp ích cho các bạn muốn tìm hiểu về wordpress.
Nếu may mắn hơn, người quản trị website chưa care tới vấn đề này, bạn có thể vào trực tiếp wp-content/themes/valenti/library/css/style.css?ver=1.5
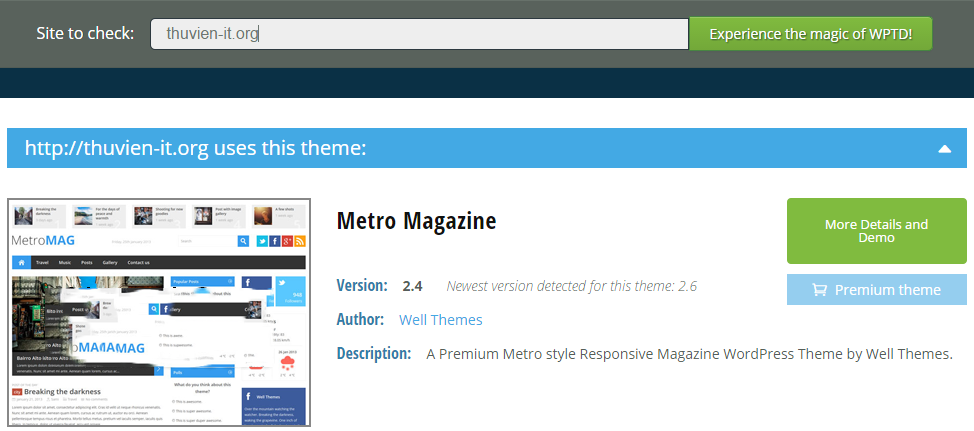
Bla la…nhiều cái để tìm ra thông tin lắm, cái này tùy thuộc vào mức độ hiểu biết của bạn về mã nguồn thôi, còn nếu, chưa biết hoặc lười, các bạn có thể sử dụng công cụ online: http://www.wpthemedetector.com/ công cụ này sẽ cho bạn rất nhiều thông tin, chẳng hạn như version, hình ảnh của theme, tác giả…





admin, What an informative post, thanks!
Giờ mới biết đến có trang chuyên detect theme WordPress 🙂
Trong đầu mới lóe lên ý tưởng, lên google search thấy người ta làm lâu rồi 🙁
Có đến cả tá trang chuyên detect theme và plugin của website nhưng nếu webmaster sửa, xóa thông tin ở file css, thay ảnh screenshot.png , hoặc dùng plugin nén file .js, .css hoặc cao tay hơn nữa là đổi tên foder theme gốc cũng như child theme và biến đổi tí css cho website thì chịu thôi 😀
theme đẹp quá bạn ơi. có share không bạn
Cảm ơn bạn, nhưng mình không chia sẻ được 🙂