Thông thường để thêm nút gọi, chat Facebook, Zalo…để khách hàng liên hệ trên website, các bạn phải copy và chỉnh sửa code được cung cấp trên các website. Điều này đặc biệt khó với những bạn không rành về code. Chính vì vậy, trong bài này mình sẽ hướng dẫn các bạn cách nhanh và dễ nhất để thêm nút liên hệ vào website.
Chat hay gọi trực tiếp trên website là hình thức khá là tiện lợi tuy nhiên nó là 1 yếu tố làm website tải chậm, làm ảnh hưởng đến trải nghiệm của người dùng.
Vì vậy mình sẽ hướng dẫn bạn chèn nút liên hệ tải nhanh nhất bằng cách chỉ đưa link của các hệ thống chat hoặc bấm gọi số điện thoại, nhờ vậy chúng ta có thể chèn bất kể kênh nào như Zalo, Facebook, Linkedin, Whatsapp, Viber, WeChat… Chúng ta cùng bắt đầu nhé.
Thêm nút gọi, chat Facebook, Zalo vào website
Bước 1. Tạo nút liên hệ
Vào công cụ tạo nút liên hệ: https://viurl.net/contact-buttons
Điền thông tin kênh liên hệ nào sẽ thêm vào. Ví dụ số điện thoại, Facebook, Zalo, Linkedin. Sau đó tùy chỉnh giao diện: thông báo mời chat, hiệu ứng nút, nút nằm ngang hay nằm dọc…
Công cụ này sẽ cho bạn xem trước nút sẽ hiển thị ra sao. Xong xuôi ưng ý hết rồi thì bạn tạo mã code. Bấm copy mã và qua bước 2.
Bước 2. Thêm nút vào website của bạn
Mọi chuyện phức tạp, khó khăn nhất của việc tạo và thêm nút liên hệ vào website liên quan đến phần code đã được người ta làm hết cho mình ở bước 1 rồi.
hần này không đòi hỏi phải biết nhiều code mà phải biết đọc kỹ hướng dẫn trước khi sử dụng. Bên dưới sẽ là hướng dẫn cho các nền tảng website phổ biến nhất.
Nhìn chung phải tuân theo 1 nguyên tắc là dán (paste) đoạn mã tạo nút chat, liên hệ vào đúng chỗ. Giờ bắt đầu nhé.
Website Haravan
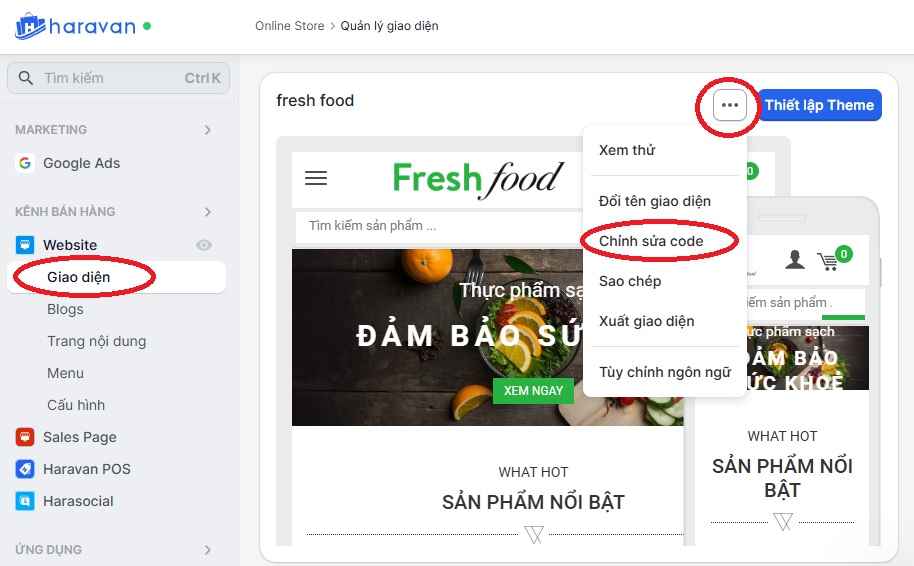
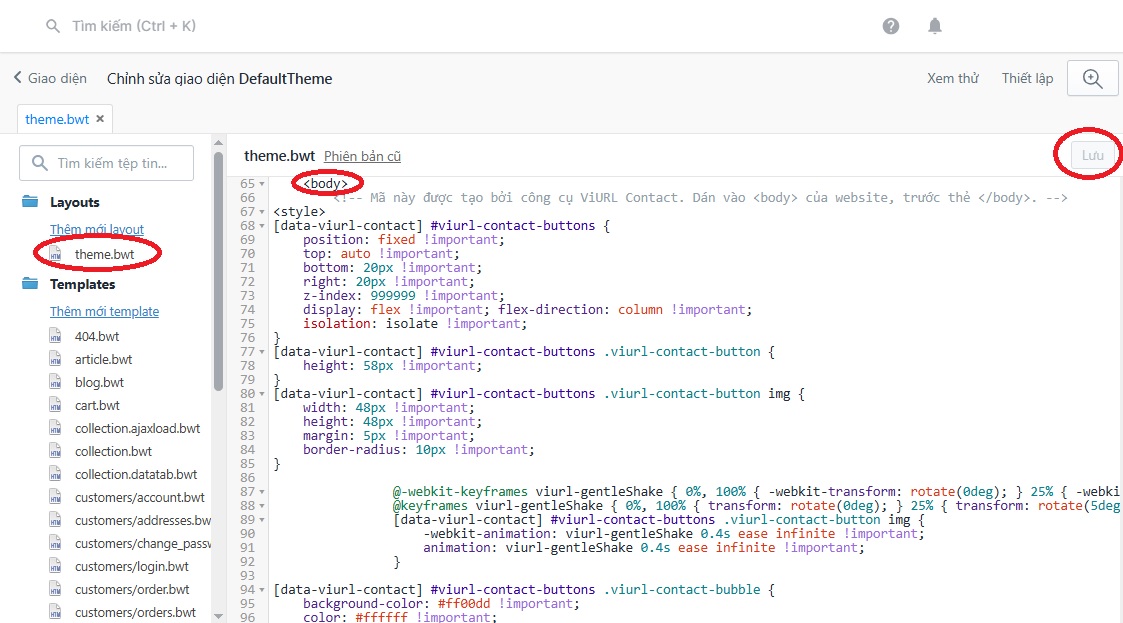
Tại diện quản trị trên máy tính. Bấm vào Giao diện / Nút … / Chỉnh sửa code.

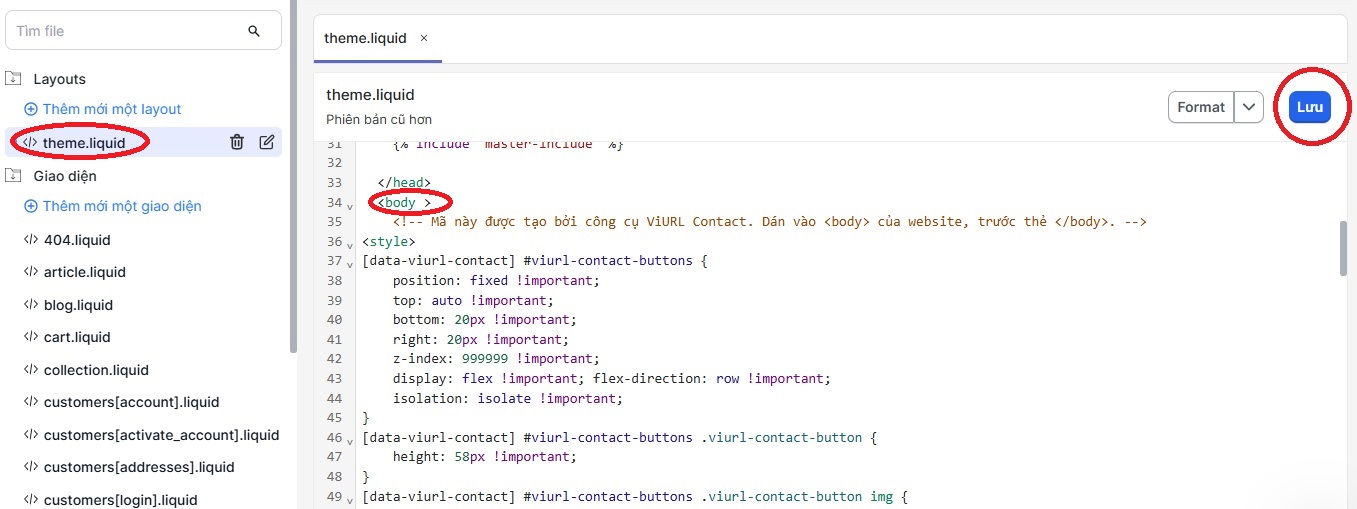
Chọn theme.liquid, tìm đến thẻ <body> (hơi nhứt nhứt cái đầu rồi đó). Sau đó dán đoạn mã đã sao chép ở bước 1 vào ngay sau thẻ này rồi lưu lại. Chú ý: bạn nên copy toàn bộ nội dung file theme.liquid ra chỗ nào đó trước khi sửa nhé.

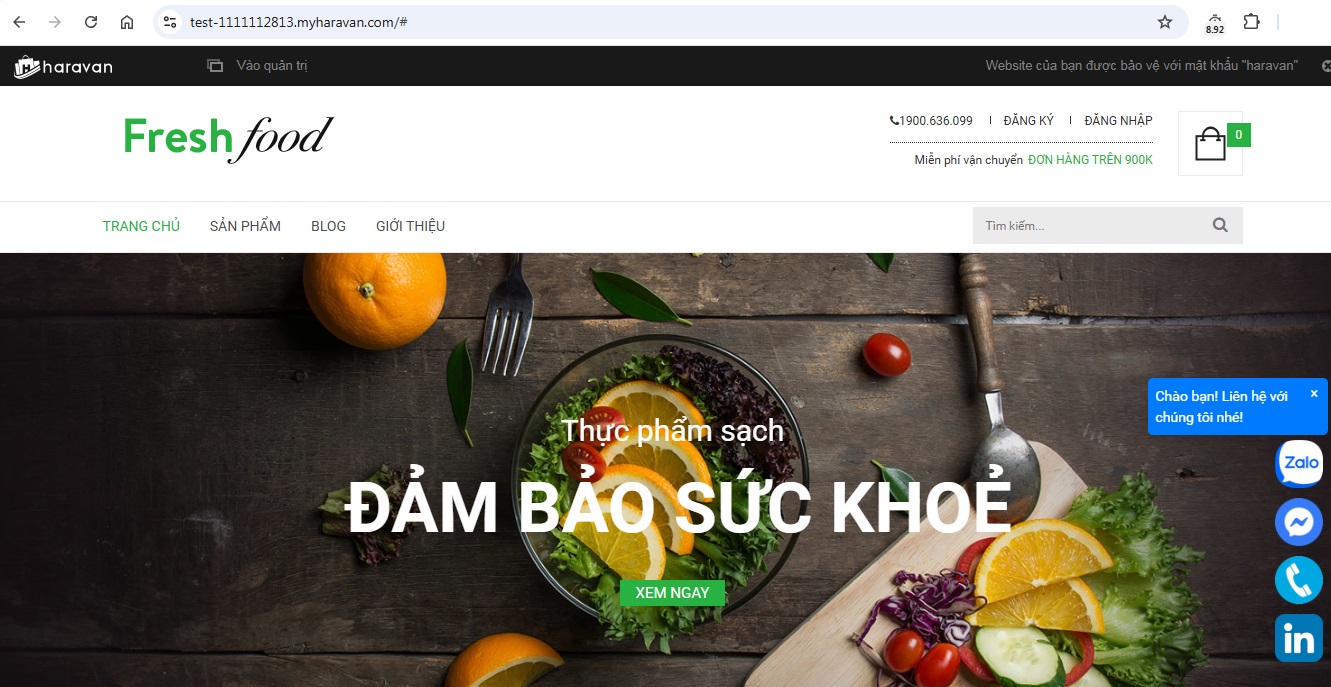
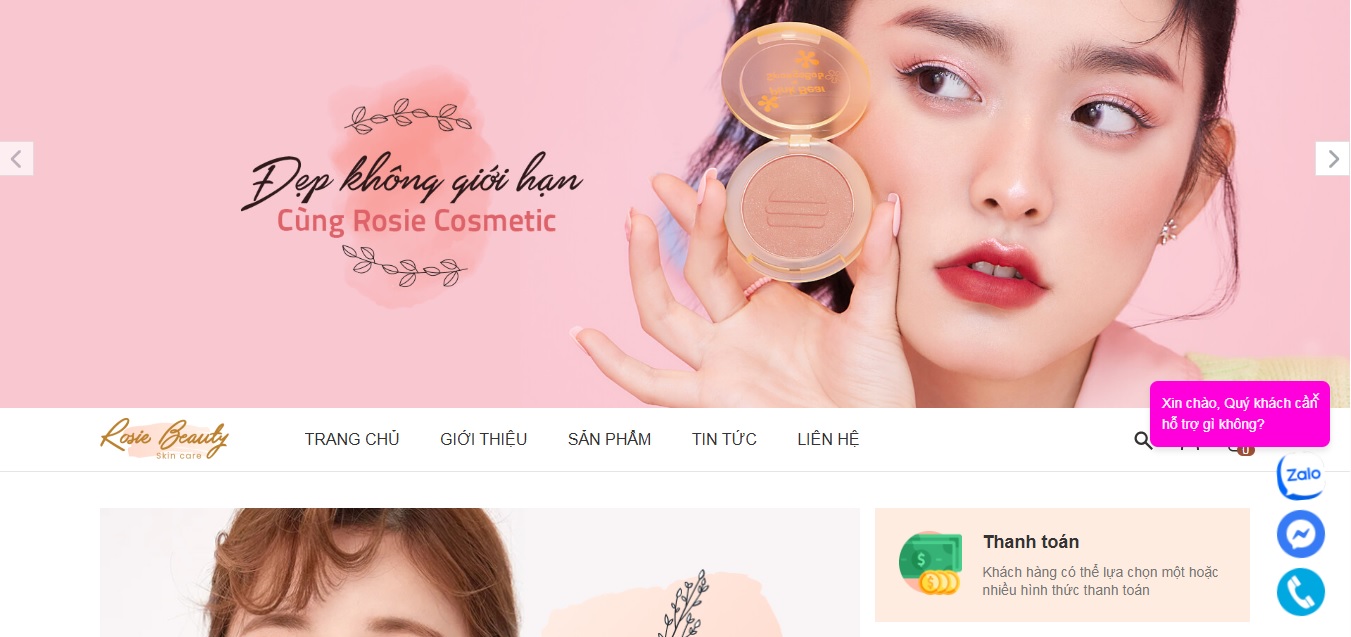
Kết quả:

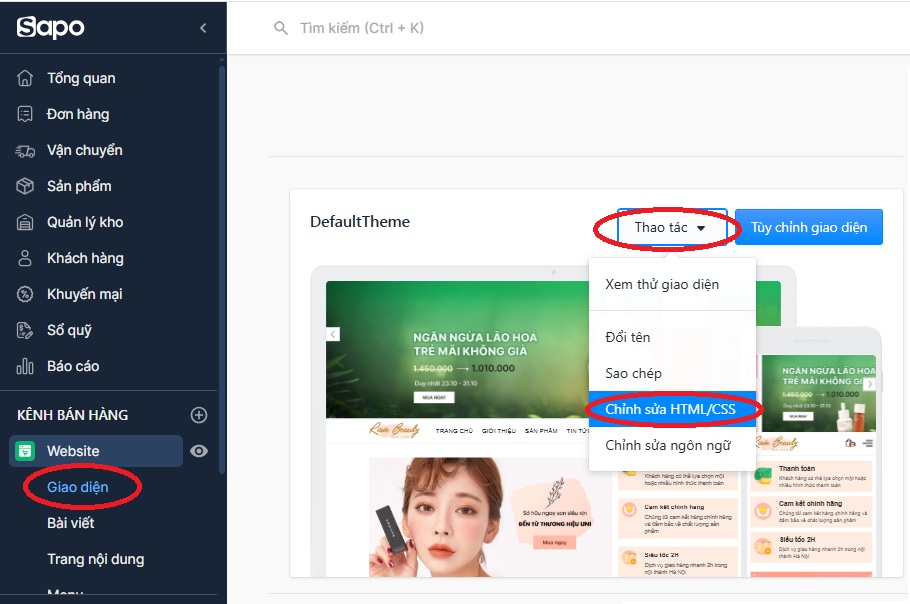
Website Sapo
Nó cũng khá là giống với Haravan đó, bạn tham khảo và áp dụng cho Sapo nhé.


Kết quả:

Website WordPress
WordPress là nền tảng để làm website phổ biến nhất thế giới hiện nay. Có nhiều plugin hỗ trợ chèn nút như Button contact VR, Call Now Button, Floating Chat Widget, Buttonizer. Tuy nhiên bạn phải cài plugins, phải trả thêm phí để sử dụng nhiều tính năng hơn…
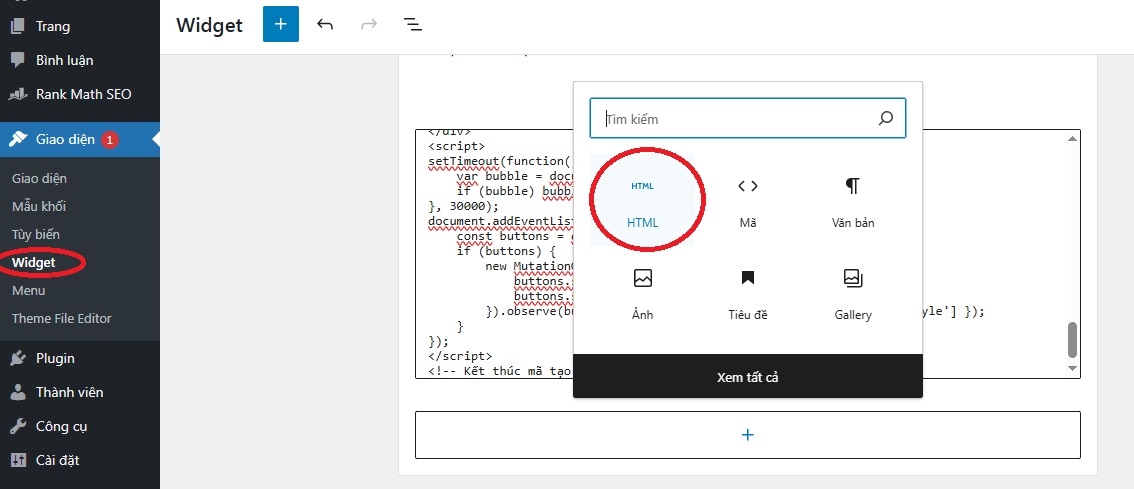
Vậy mình hướng dẫn các bạn bạn chèn code trực tiếp luôn. Thông thường các theme WordPress có thể thêm Widget vào Footer. Bạn vào Giao diện / Widget / Thêm HTML rồi dán mã vào xong lưu nhé.

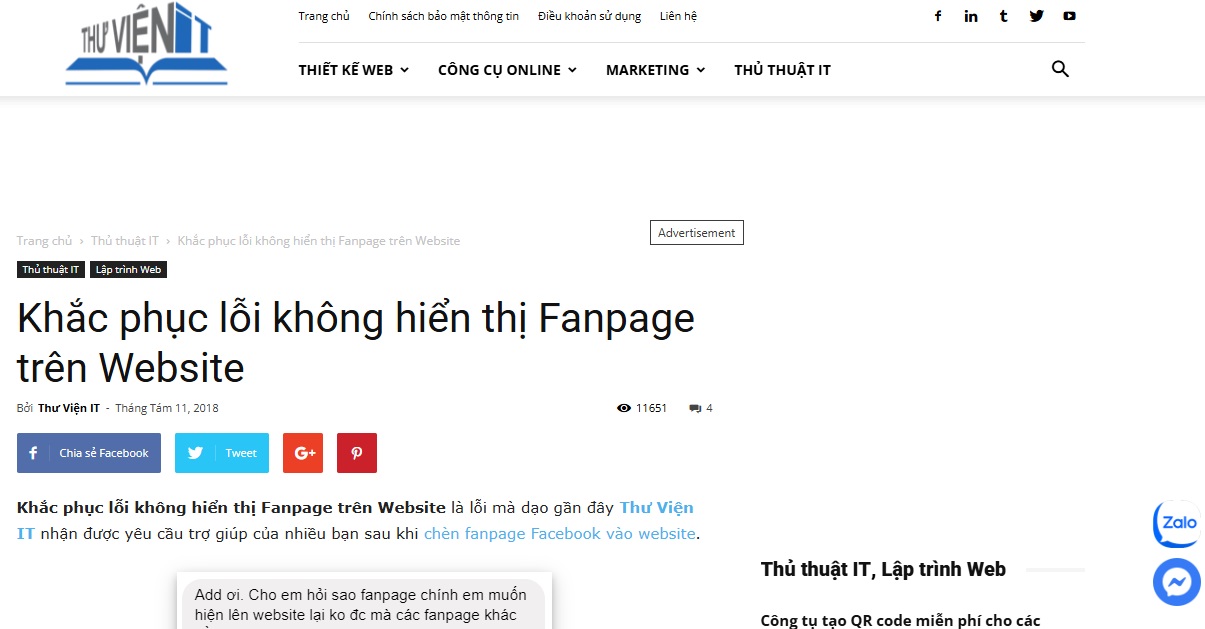
Kết quả:

Google Sites
Bạn làm theo hướng dẫn này nhé: https://sites.google.com/site/trungdoanhamtan/thiet-ke-web/chen-tuy-chinh-html-css-va-javascript
Website khác
Nếu phần quản trị không có phần để thêm vào, bạn buộc phải sửa trực tiếp vào mã nguồn của hệ thống. Cái này liên hệ mình hỗ trợ nhé.
Giờ đây, bạn đã có thể tạo nút liên hệ cực nhanh cho website và dễ dàng mà không cần biết lập trình. Hãy thử ngay và nếu gặp khó khăn, đừng ngại liên hệ với Thư Viện IT nhé.


