Như thông báo trên, ngày 23/6/2015 các bạn nào dùng code cũ để nhúng fanpage Facebook vào website nếu Like box trên website bị lỗi thì cũng xác định được rồi nhé. Like box sẽ bị thay thế bằng Page Plugin.
>> xem thêm: Khắc phục lỗi không hiển thị Fanpage trên Website
Bài viết này sẽ hướng dẫn các bạn chèn fanpage vào website mới nhất cũng như cập nhật nhúng fanpage facebook vào website. Không cần nói nói dông dài, giới thiệu nữa cho mệt, chèn fanpage Facebook vào website để làm gì thì bạn biết rồi dấy :P. Mình đi vào hướng dẫn luôn cho gọn ha. Sau đây là các bước chèn chèn fanpage Facebook vào website
Bước 1: vào trang page plugin của facebook.
Bước 2: Lấy mã code để nhúng vào website
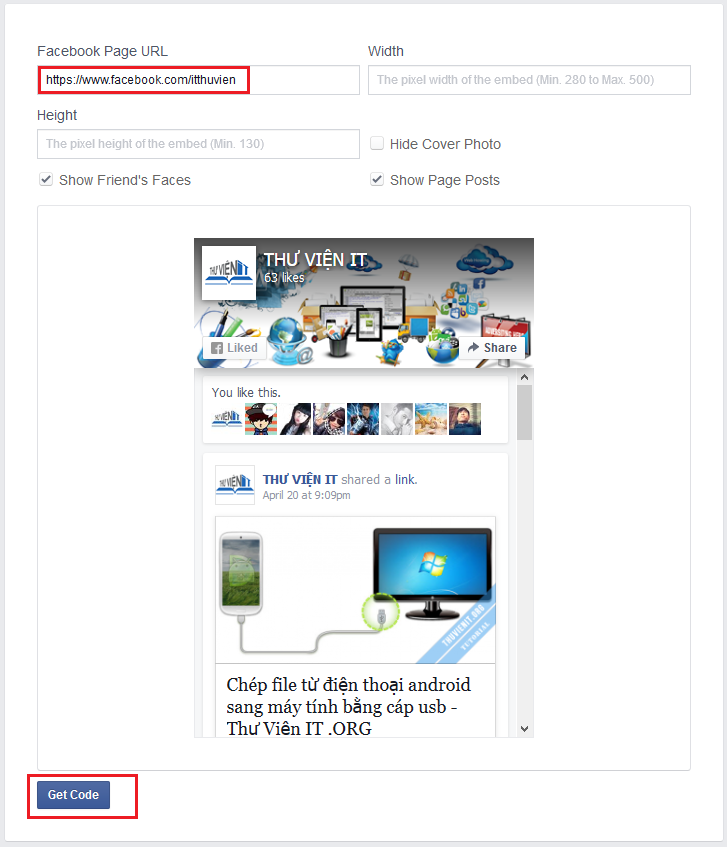
Các bạn điền url của fanpage vào, có thể tùy chọn độ rộng của box, ẩn cover, hiển thị bài viết, hiển thị bạn bè đã like page.

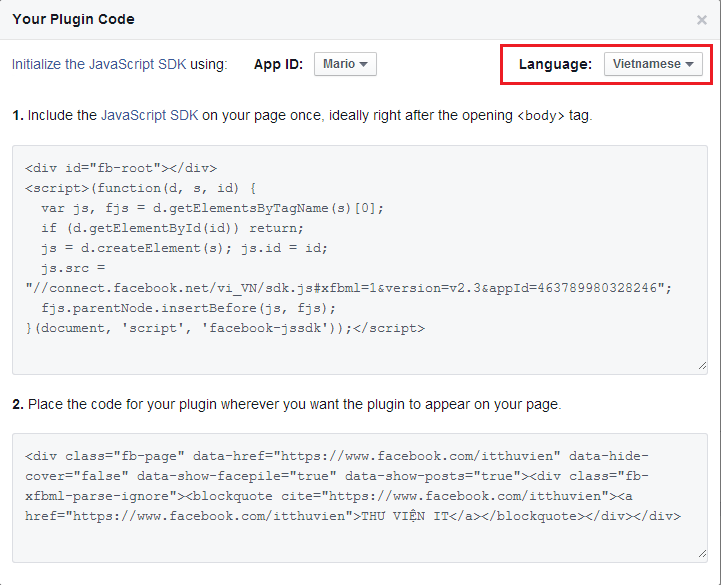
Sau đó bạn nhấn Get Code để lấy mã javascript và html để gắn vào website, tại bước Get code bạn có thể tùy chọn ngôn ngữ cho like box của mình ha.

Bạn nhúng lần lượt 2 đoạn mã này vào vị trí mong muốn hiển thị Fanpage như widget, footer là xong :). Kết quả ntn bạn xem phần footer trên website của mình, tiện tay thì like luôn ha :D. Nếu gặp khó khăn, bạn có thể comment phía dưới để mình hỗ trợ nhé.




chèn phần 1. Include the JavaScript SDK on your page once, ideally right after the opening tag. vào đâu vậy bạn
Phần js chèn vào đâu vậy bác
Sau thẻ body nhé bạn, trong hình có mà 🙂
Mình nhúng đoạn code thứ 2 vào file footer.tpl trong thư mục “…catalogviewthemelexus_storetemplatecommon/ ” , thay thế cho phần “Contact_us” có code là :
language->get(‘text_contact_us’); ?>
———–
phần Contact_us nằm cột đầu tiên của FooterCenter, tiếp đến là mục “Chăm sóc khách hàng”, “Tài khoản của tôi”, “Chức năng khác”.
Chèn xong nhưng ko thấy hiển thị ra theo như mong muốn. Hay là do chưa chèn đoạn code thứ nhất, ko biết nhúng đoạn code 1 này vào file nào, nhờ Ad chỉ giúp. Cảm ơn!
Bạn dùng tính năng view source xem mã đã được nhúng chưa nha 🙂
Lỗi khi phân tích cú pháp XML, dòng 1109, cột 64: The reference to entity “version” must end with the ‘;’ delimiter
đây là lỗi gì vậy bạn ?
Chèn như cái blog của mình đây có đúng không ad :F? (link tham khảo: http://dulich.wikihoidap.com)
add ơi cho mình hỏi làm cách nào để thay đổi max của fanpage Facebook
Mình chưa hiểu ý bạn 🙂
Anh ơi cái này bắt buộc phải đưa lên host rồi mới dùng dc phải ko anh ?
Nó xuất hiện lỗi không phải url trang facebook hợp lệ :”( anh giải thích cho em thử
Đúng rồi đó bạn, phải có host và tên miền đã 🙂
Bạn ơi nhúng lần lượt 2 đoạn mã này vào vị trí mong muốn hiển thị Fanpage như widget, footer . Mình vẫn chưa hiểu rõ bạn giải thích rõ hơn cho mình được ko. Minh có website nhưng không biết gián vào chổ nào
Không biết website của bạn làm bằng gì nhỉ?
tại sao mình vô cái link của bạn nó không có cái gì hết, không giống như trong hình bạn demo, bạn có thể gửi link mà tạo cái đó vào mail cho mình đk không ? hungnguyenmanh201194@gmail.com , cảm ơn bạn trước nha
mình chèn like, share button vào website thì không hiển thị ra trên trình duyêt firefox, chrome thì lúc hiện lúc không?? làm thế nào để fix lỗi đó ạ??
Mình sử dụng website là phần mềm nopcommerce nhưng mình không biết nhúng code vào đâu bạn có thể chỉ giúp mình cụ thể hơn tí được không bạn?
Mình cảm ơn
Bạn biết HTML chứ?
Thanks ad, đã áp dụng với manhhungconstruction.com/?lang=vi của mình 😀