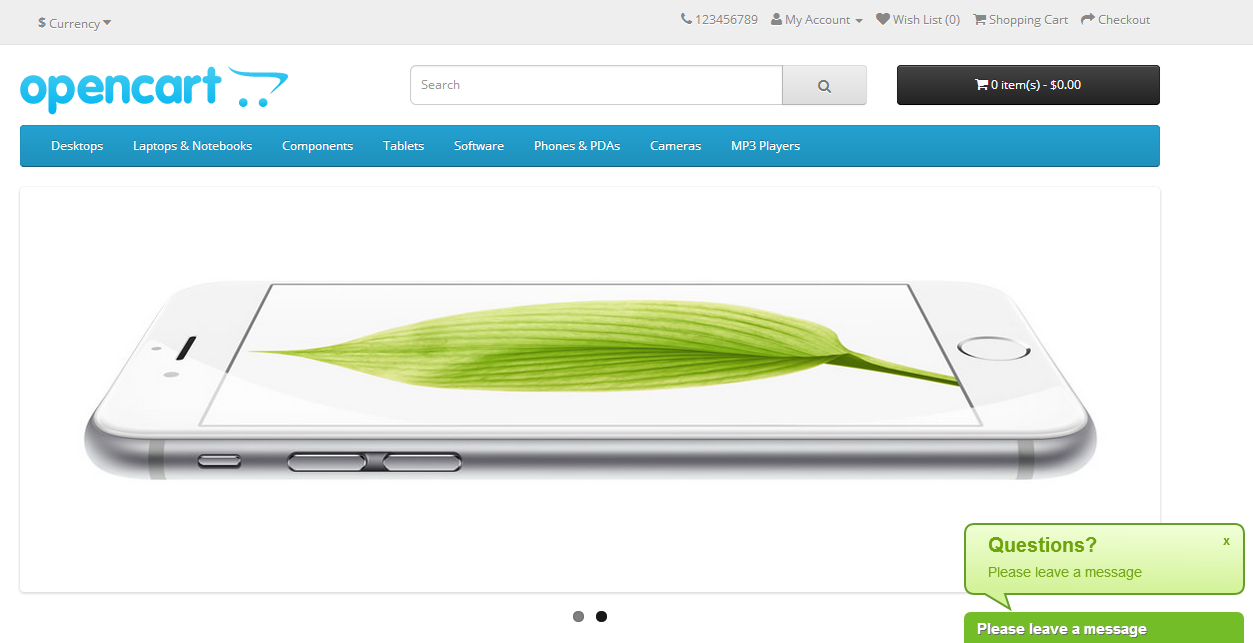
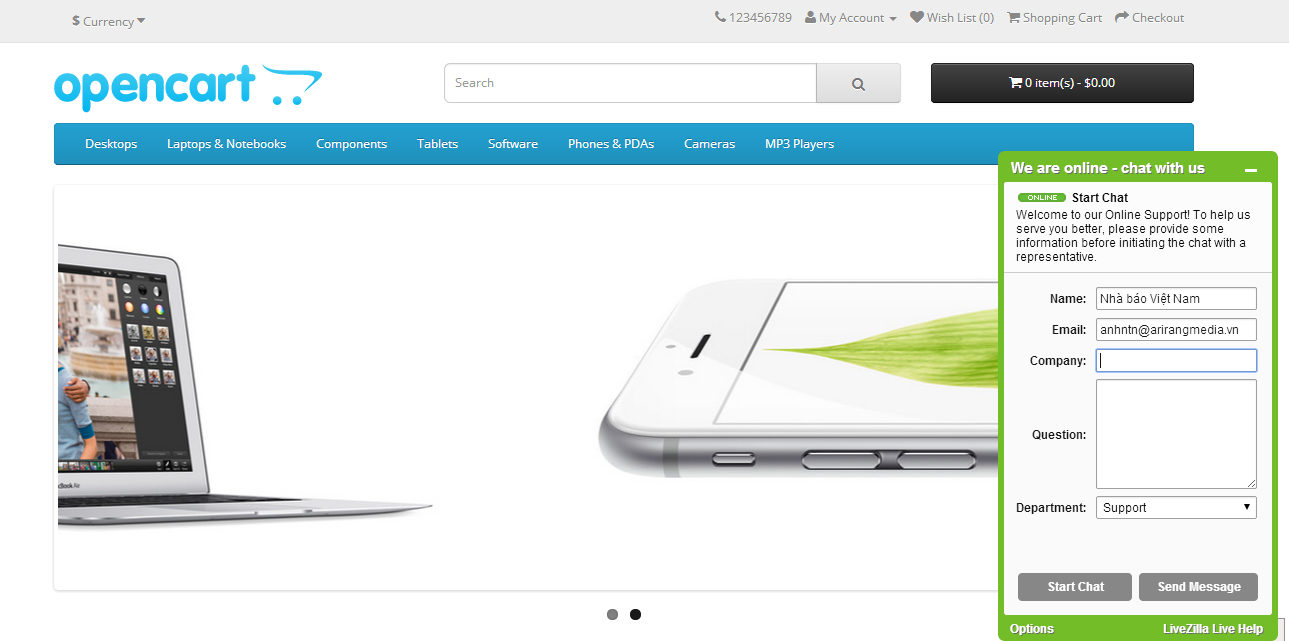
Ở bài trước, mình đã hướng dẫn các bạn cách cài đặt hệ thống hỗ trợ trực tuyến. Bài hôm nay mình sẽ hướng dẫn các bạn cách tích hợp khung chat trực tuyến vào website, có dạng như sau:

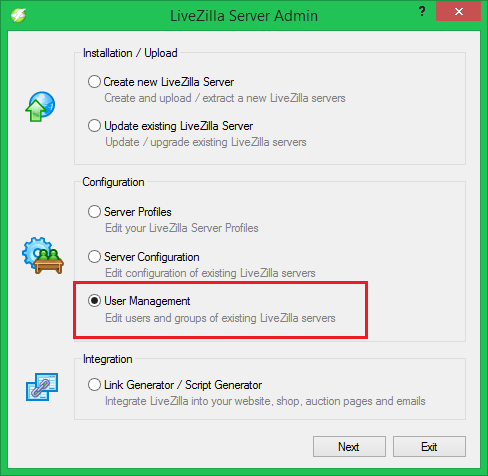
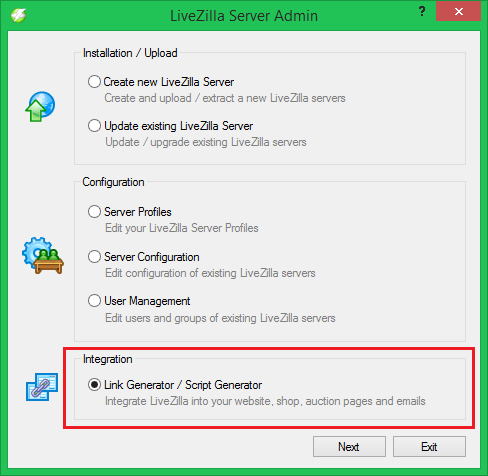
Khi cài đặt xong livezilla, như bài trước, các bạn còn nhớ chứ, ta sẽ có 2 ứng dụng: ứng dụng để chat với khách hàng và ứng dụng quản lý. Bạn vào ứng dụng quản lý để cấu hình và lấy code nhúng vào website

Sau khi vào, bạn thực hiện các bước như sau:
Bước 1: cấu hình nhóm (nếu bạn muốn khách hàng phải điền thông tin và chọn group khi chat)

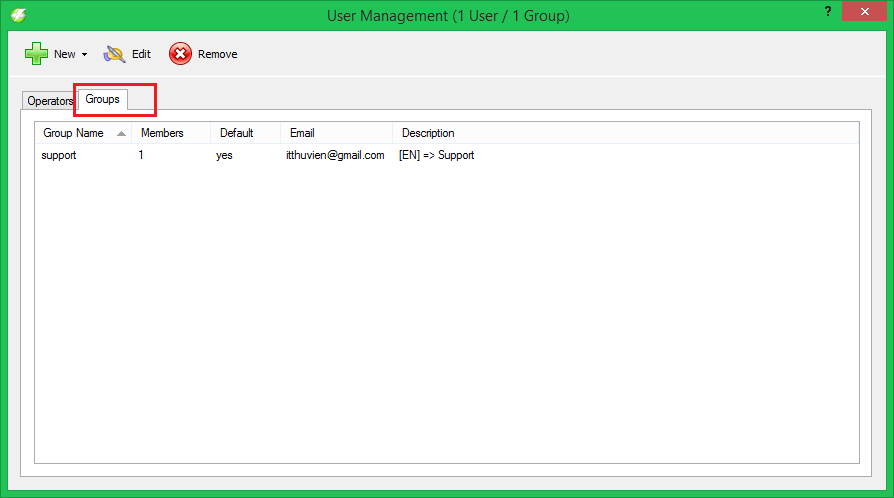
Sau khi nhập đầy đủ thông tin quản trị lúc cài đặt hệ thống, bạn sẽ vào cửa sổ quản lý, chọn tab Groups, click phải lên danh sách group và chọn Edit

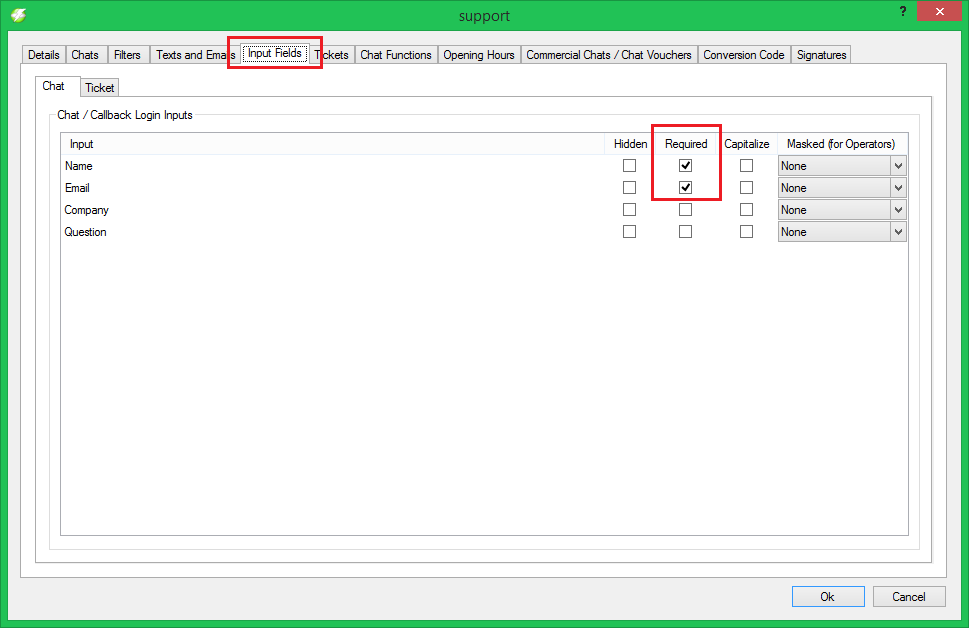
Tiếp đó các bạn chọn tab Input Fields và cấu hình như sau (nhớ nhấn ok nhé):

Các bạn tắt cửa sổ quản lý này đi để tiếp tục cấu hình bước 2 nhé
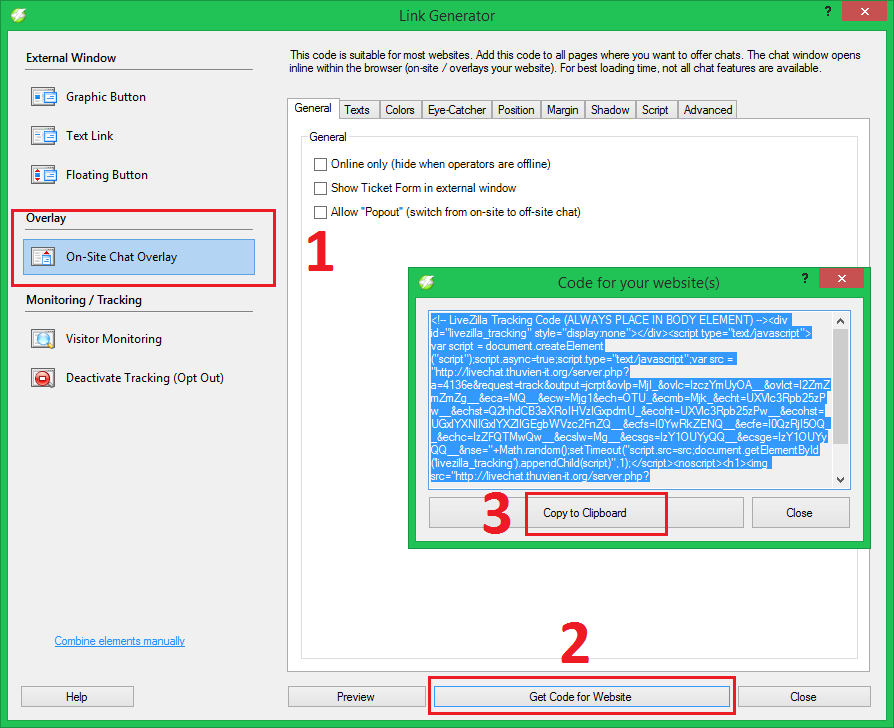
Bước 2: cấu hình và lấy mã code tích hợp khung chat vào website


Các bạn copy code và sang bước 3 nhé.
Bước 3: tích hợp khung chat trực tuyến website
Sau khi lấy được mã code, các bạn nhúng code vào cặp thẻ <body></body>, tốt nhất là sau <body> nhé. Và kết quả như sau:

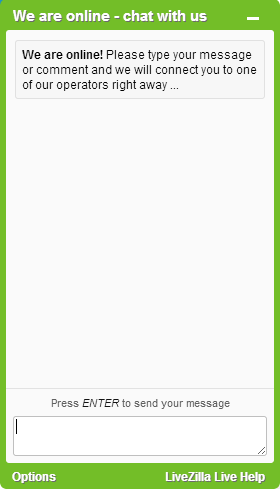
Nếu các bạn không muốn khách hàng phải chọn group, điền thông tin gì cả thì quay lại bước 2 và bỏ chọn các ô Input Fields đi nhé

Như vậy là mình đã hướng dẫn các bạn hoàn tất việc đưa hệ thống hỗ trợ trực tuyến vào website, ưu điểm lớn nhất livezilla là bạn có thể quản lý và có đầy đủ chức năng với tài khoản miễn phí. Khác hẳn sự eo hẹp của Subiz, Zopim…hiện nay.
Bài kết tiếp
Hướng dẫn việt hóa hệ thống hỗ trợ trực tuyến – livezilla



Bạn cho mình hỏi. trong demo mình thấy có dòng nhập SDT. Thế nhưng trong phần tích vào các ô bước 3 lại ko chó dòng sĐt nhỉ.
Mong bạn giúp đỡ