Google Chrome cập nhật lên phiên bản mới nhất gây ra tình trạng website bị lỗi xuống hàng ở các liên kết gây ra cảm giác rất khó chịu và nhiều người lầm tưởng website của mình bị lỗi giao diện, ấy thế mà thật ra lỗi này chỉ xuất hiện trên trình duyệt Google Chrome. Sau đây là hướng dẫn sửa lỗi liên kết bị xuống hàng trên trình duyệt google chrome:
1. Dành cho webmaster (người quản trị website)
Cách sửa lỗi lỗi liên kết bị xuống dòng trên GoogleChrome
Để sửa lỗi này, chúng ta chỉ cần chèn một đoạn CSS vào website như sau:
.class a {
white-space: nowrap;
}
Trong đó, .class là class của vùng chọn bạn bị lỗi vì nếu áp dụng cho toàn bộ thẻ a trong website, có thể bạn sẽ bị lỗi các liên kết tràn ra khỏi khung website vì nó đã trở về trạng thái nowrap. Chỉ vậy thôi là xong rồi, bây giờ website của bạn sẽ không bị lỗi xuống hàng ở các liên kết nữa dù người truy cập có sử dụng Google Chrome phiên bản mới nhất.
Chú ý: đây là đoạn css chung, tùy thuộc vào tên class cũng như ID của bạn mà đặt white-space: nowrap phù hợp nhé.
2. Khách vào website.
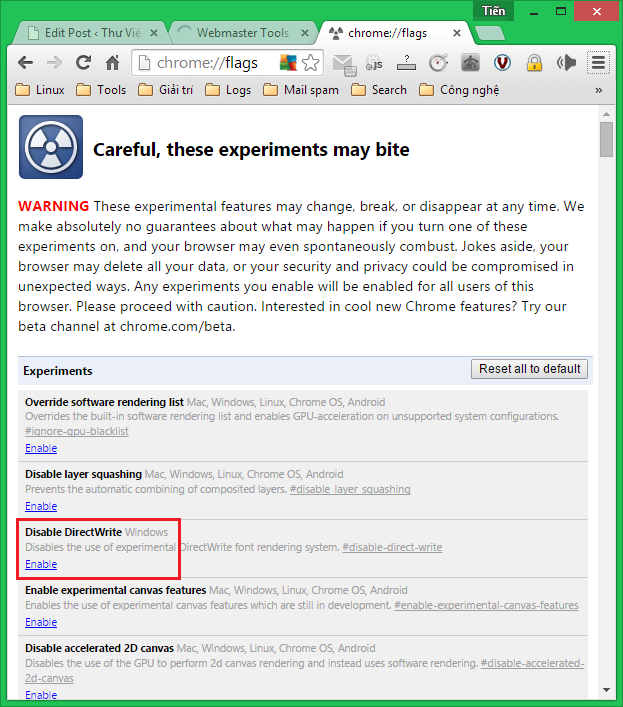
– Nếu quản trị viên của website bạn đang vào chưa sửa lỗi liên kết xuống dòng thì bạn có thể tự khắc phục bằng cách mở tab mới trên trình duyệt Chrome và gõ: chrome://flags/
Bạn phải nhất vào nút Enable flag “Disable DirectWrite” và nhấn Relaunch Now hoặc khởi động lại trình duyệt. Như vậy, tất cả các website gặp lỗi trên khi bạn vào sẽ không còn thấy lỗi nữa.